当初就不该踩这个坑,答应老师写这个软件干嘛。算了,给自己点动力。
学了一个星期的PyQt5(主要是玩),用于GUI(graphicx user interface)开发。想在这里整理基本控件的用法和功能,在后期开发软件中便于查询(整理知识,按照软件需求的功能,筛选合理的控件)。
因代码太长,所以每节的代码都会在章节最后一压缩包的形式呈现,且,本文不适合没有GUI开发经验的人看,但是代码适合新手观看。如果真的是新手来看此文,还是建议多写写,结合代码多看看。
多年前写过的GUI(西电的优研答辩)效果如下,可以做到不错的效果,但是还是要系统的学一下。

前言
工具
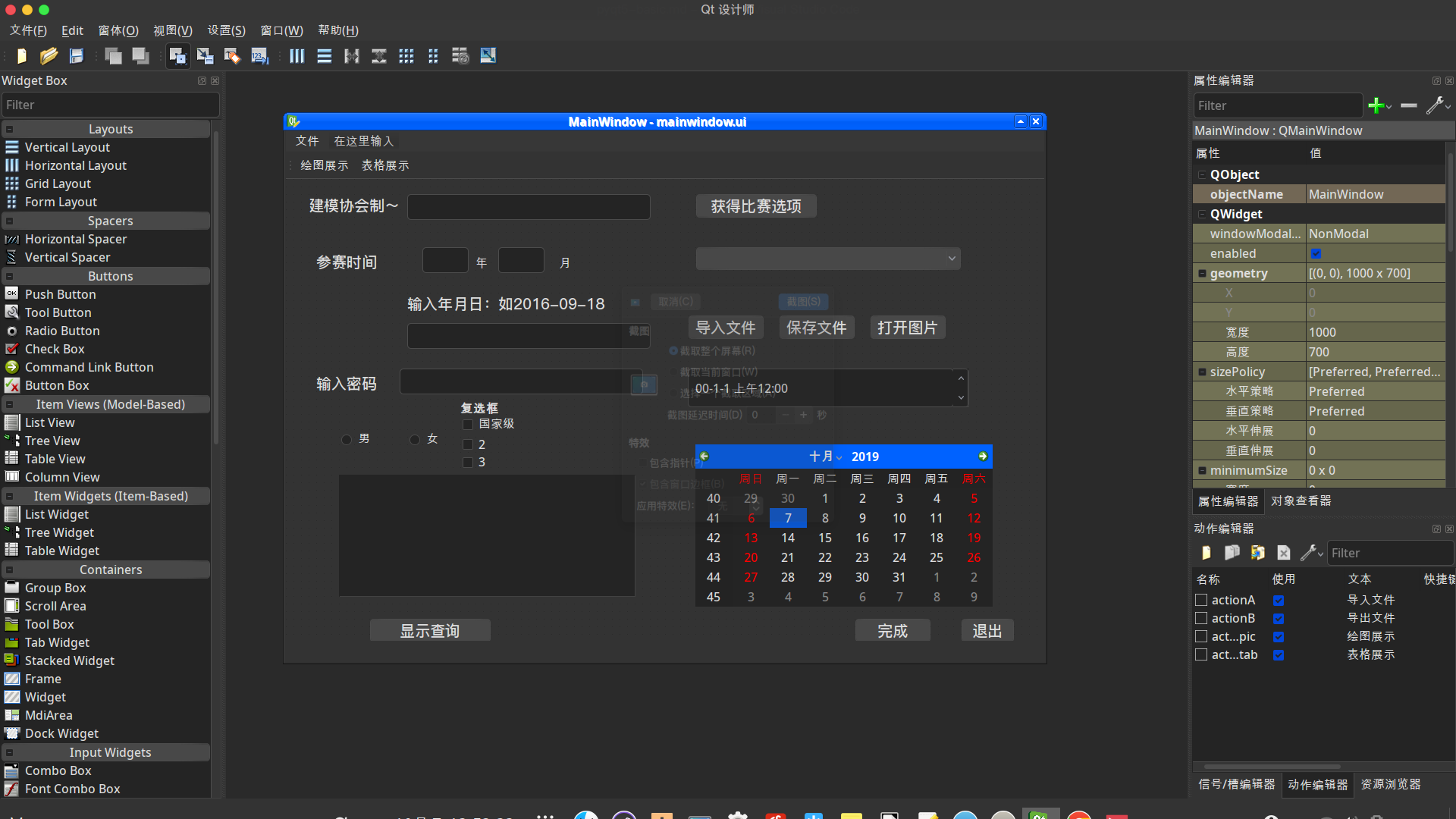
使用QtDesigner,可视化的GUI设计工具。采用拖拽式界面,在大多情况下可以轻松对布局、控件、变量名,甚至是菜单栏、工具栏进行便捷的管理。界面为.ui文件,而以记事本打开会发现是XML格式的文件,即.ui文件里面包含的内容会按照XML格式处理,pyuic5会将.ui文件转为.py文件,之后将.py文件引入自定义的代码中。
但QtDesigner也并非最好,如在信号与槽的实现中,就不如直接写代码方便。
# -*- coding: UTF-8 -*- 避免出现中文乱码。
布局
布局主要为绝对布局和使用布局管理器进行布局。
绝对布局
绝对布局是最傻的一种方式,只有两三个控件问题不大。但对于大规模的软件开发,控件数量过多会造成严重不便。如新加空间,可能会全部重新布局,且控件的大小和位置不会随窗口大小变化而变化。
布局管理器布局
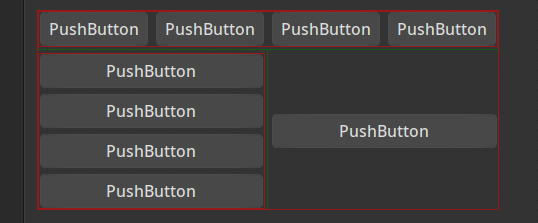
分为水平、垂直、网格、表单四种方式。表单主要用于两列的布局,左边是key,右边是value。网格布局较为便利,可以设置控件的其实坐标和横跨坐标,设置较为精确。控件的间距(addStretch)、对其方式(Qt.AlignLeft)均可以调节。还可以实现嵌套布局,如下图所示(水平布局、垂直布局嵌套在网格布局中)。

均在QtDesigner里面实现,因此无代码。
尺寸
可以通过QtDesigner里面的minimumsize和maximumsize属性设置控件随窗口大小变化而变动的最小尺寸与最大尺寸(用于撑开布局)。sizepolicy可以设置水平、竖直方向的延伸策略,如minimum,maximum,fixed等。
实战
1 | - childrenform.py 是 childrenform2.ui 的生成文件 |
单击工具栏按钮会调用子窗口
1 | # 单击工具栏按钮触发 |
基本窗口控件
窗口是指:没有嵌入到其他控件中,还有标题栏,菜单栏等,是程序的整体界面,控件是指按钮、文本框等组成程序的基本元素。一个程序可以有多个窗口,一个窗口可以有多个元素。
QMainWindow 是最常见的窗口形式,继承自QWidget,QWidget也是所有用户界面对象的基类。
主函数的执行流程如下:
1 | if __name__ == "__main__": |
事件代码在主循环开始,接受消息发送给各个控件,点用exit() 或者主窗口被销毁,主循环就会退出。程序运行成功,返回0。
返回0的原因是:PyQt5的底层是C++,C++的main函数返回结果相当与调用了exit函数,main函数的返回值会传送给exit函数,0表示圆满结束。return 1 不具备移植性。`````
窗口基本实现
| 功能与控件 | 描述 |
|---|---|
| 创建主窗口 | 继承自QMainWindow |
| 窗口居中显示 | 计算屏幕尺寸,窗口尺寸,除以2 |
| 关闭窗口 | QApplication.instance().quit() |
| 设置图标 | 仿苹果主题不会被显示,因为苹果左上角是三个按钮 |
| 显示气泡信息 | 设置为随鼠标移动比较合适 |
Qlabel |
用于信息提示,显示图片、网页链接、不可编辑的文本 |
QLineEdit |
单行文本编辑,可设置掩代码、显示方式,内容改变后可发射信号链接到槽函数。可以增加验证器,屏蔽无效输入。 |
QTextEdit |
多行文本编辑,与但行文本编辑基本类似,可以显示Html文档。 |
按钮类控件
在任何GUI中,按钮都是常用的出发动作的请求方式,用于和用户的交互操作。
| 控件 | 描述 |
|---|---|
QPushButton |
常见按钮,可设置图标,可控制按钮可用与不可用,点击后发射信号到槽函数。 |
QRadioButton |
用户之可以选择一个选项,用于多选一的互斥选项,如性别。切换状态后发射信号。 |
QCheckBox |
多选多,可以设置图标。 |
QComboBox |
下拉列表框,可以获得当前所选项和索引,可用于限制输入。 |
Qslider |
滑动条,设置刻度,最大值最小值,如控制坐标轴的大小。 |
对话框类控件
一些提示框,如选择字体、颜色等,所有对话框的父类是QDialog,子类如下。
| 控件 | 描述 |
|---|---|
QMessageBox |
用于提示信息, 如警告、询问和严重出错等。 |
QFileDialog |
用于打开文件和保存文件,可以设置过滤器限制文件后缀名。 |
QFontDialog |
用于设置字体。 |
QInputDialog |
用于控件的标准输入,如getInt只能获得整数输入。 |
QColorDialog |
用于设置颜色。 |
日期
用日期类的控件输入,可以避免用户的输入不规范。
| 控件 | 描述 |
|---|---|
QCalendar |
以网格日历的形式输入日期,可以获取日期,日期改变后发射信号 |
QDateTimeEdit |
可编辑日期,感觉不好用,可以设置为弹出日历。 |
QCalendar |
以日历的形式输入日期 |
QCalendar |
以日历的形式输入日期 |
菜单栏、状态栏、工具栏
菜单栏、工具栏的创建和编辑在QtDesigner里面比较容易实现。用代码实现反而舍近求远。
状态栏的理想是:鼠标在哪里就显示什么信息,但不太好实现。但也不是不能实现,只是学完基本控件还不能实现,需要学一下信号与槽的高级设置。
实现
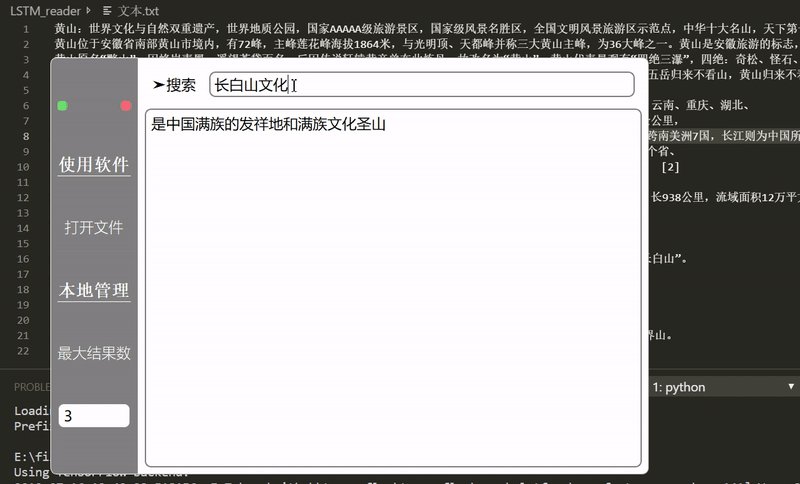
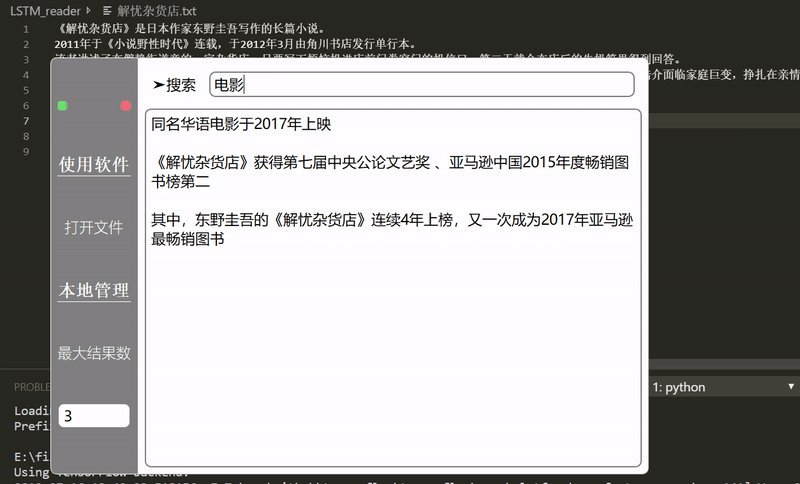
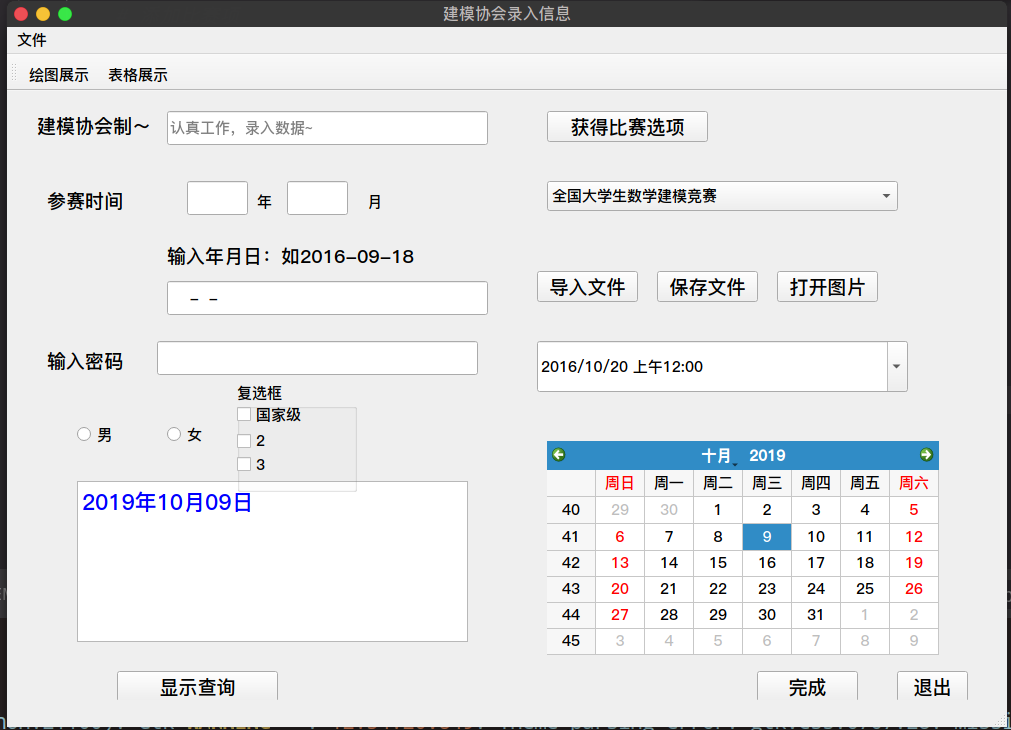
执行方式为:python control.py,以上所有功能的界面如下所示:

软件运行界面如下:(上面提到的基本内容都有)

高级控件
表格与树
表格与树可以有效的解决在一个控件中有规律的呈现更多的数据。如对一批数据进行交互,以表格的形式输出这些信息。
表格
| 控件 | 描述 |
|---|---|
QTableView |
可以使用自定义的数据模型,setModel绑定数据源,也可以对SQL的查询结果进行封装,更新控件内容。更类似于视图,更能较少。 |
QListView |
先建立数据模型,然后在保存数据,单列显示。 |
QListWidget |
是QListView的子类,列表条目的添加与删除。 |
QTableWidget |
是QTableView的子类,也就是父类所有的方法子类均可以使用。对表格的编辑操作比较多,如对齐、禁止编辑、整行选中、排序、嵌套其他控件、设置单元格颜色和支持右键菜单栏等。功能较为强大。 |
树
QTreeWidget实现了树形结构,一添加子节点的形式对树形结构进行扩充,实现最基本的树形预览。可以设置节点的背景颜色,节点状态,给节点添加响应事件,也可以定制系统模式实现复杂的树形结构,如文件系统盘的树列表。
容器
所开发的程序包含太多控件,一个窗口装载不下或者装载太多控件而不美观,应该使用容器装载更多的控件。
| 控件 | 描述 |
|---|---|
QTabWidget |
一个选项卡,一个页面区域,单击选项卡查看各个页面。 |
QDockWidgetWidget |
浮动窗口,类似与Dev C++ 中的底层Debug窗口,保持浮动状态或者在制定位置附加到主窗口。 |
QScrollBar |
提供水平或者垂直的滚动条,扩大窗口的有效装载面积。(暂时没有尝试) |
QGroupBox |
下拉框,就是,一个页面内一直向下拖动 |
网页交互
使用PyQt5.QtWebKitWidgets.QWebEngineView类来使用网页控件,可以加载外部的网页地址,也可以加载本地的html文档。但是并不推荐,建议使用系统浏览器完成打开网页的功能。
效果如下图所示:

当然也可以调用javascript的代码,也可以在javascript中调用pyqt5,暂时没这个需求,所以没有学。

