问题描述:并不是不蒜子域名的问题,就是那种即使修改了_config.yml文件的busuanzi为true,它就是不显示,之前也是这个问题。而网上搜索不蒜子不显示这个问题,全是修改域名,但我不是域名的问题啊。毕竟自己是学计算机的,虽然没学过前端。但忍无可忍,决定改源代码使busuanzi显示正常,结果还真改出来了,我可真是个天才。
昨天还给一个研究生学长改好了一个bug,那还是我没见过的算法,要不是我见过比那还烂的代码,不然真的镇不住场面了,日常感觉自己是个天才。之前一个同学说:我校都是本科生带研究生,别的学校都是老师和研究生带本科生,现在我多少信了,现在想想我帮过他们多少东西了,滑稽。
版本依赖
不谈版本只说问题都是在耍流氓。确定使用本文的方法前,请确定版本是否适用。
- computer: Linux version 4.19.79-1-MANJARO
- node.js: 12.11.1
- hexo: 3.9.0
- Next:7.5.0
注意事项
每次修改不蒜子后,网页缓存可能没更新,需要重新hexo s --watch一下才能查看修改后的效果。
开始修改
主题的配置文件
1 | busuanzi_count: |
可是这样丝毫没用,还是不显示。没有浏览人数和浏览量的博客没有灵魂,于是决定在线Debug查找问题所在。
修复总访问量和总访问人数
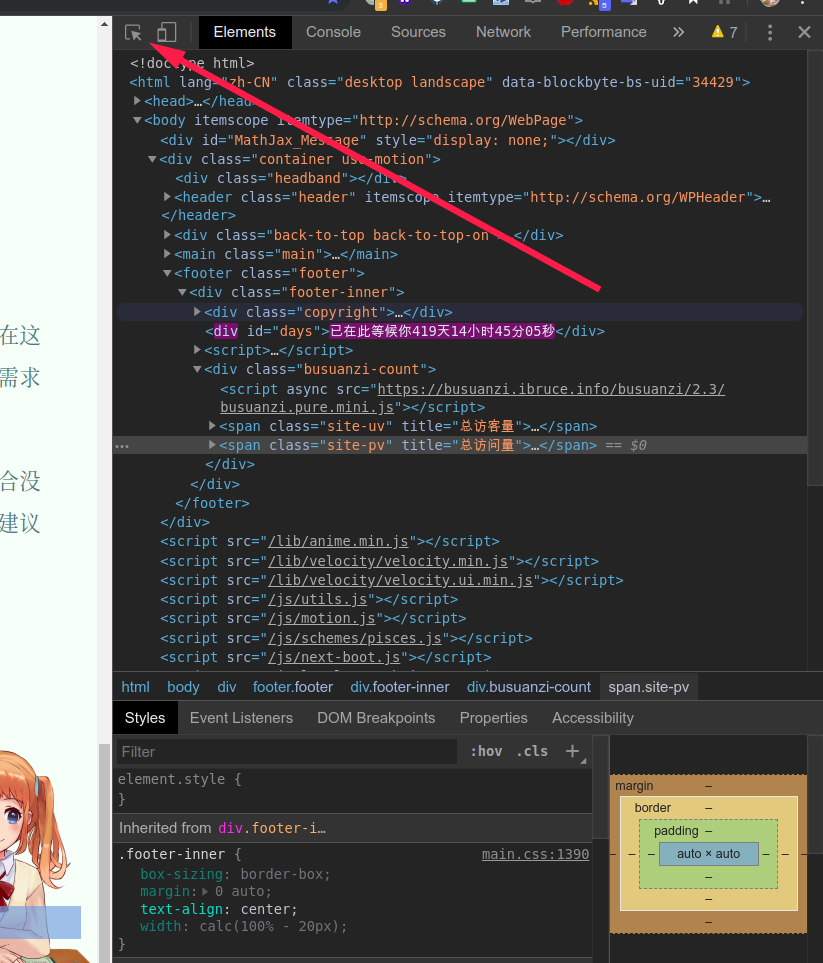
在网页中按下F12这个键,点击图中的鼠标,定位到要显示总访客人的地方。不要因为界面很复杂就感觉自己不会,在这之前我啥也不会,在这之后我还是不会。

定位后,发现不蒜子的东西是有的,span还有数量都有,可就是不显示。再次定位到页脚访问人数那里,看看不蒜子的span id里是否有style = "display: none"这句话,如果有,去掉后面的style = "display: none"才可以正常显示(纯属巧合发现,我没学过前端嘛),我也不知道开发者明明开发出了显示,为啥还要加这句话使开发出来的东西不显示,我想不通。
两种去除方法:
F12出来的界面中,直接删除这个语句,回车确定,会发现去掉了,也可以显示了,但刷新后那句话又会回来,有没有什么一劳永逸的方法呢?有。- 打开
theme-next/layout/_third-party/statistics/busuanzi-counter.swig1
2
3
4
5
6
7
8
9
10{%- if theme.busuanzi_count.total_views %}
<span class="post-meta-item" id="busuanzi_container_site_pv" style="display: none;">
<span class="post-meta-item-icon">
<i class="fa fa-{{ theme.busuanzi_count.total_views_icon }}"></i>
</span>
<span class="site-pv" title="{{ __('footer.total_views') }}">
<span id="busuanzi_value_site_pv"></span>
</span>
</span>
{%- endif %}
看到里面的<span class="post-meta-item" id="busuanzi_container_site_pv" style="display: none;">了没,对,去掉,直接去掉,明明开发出来了还设置不显示,不知道咋想的。
我修改的theme-next/layout/_third-party/statistics/busuanzi-counter.swig内容如下,仅供参考:1
2
3
4
5
6
7
8
9
10
11
12
13{%- if theme.busuanzi_count.enable %}
<div class="busuanzi-count">
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span class="site-uv" title="{{ __('footer.total_visitors') }}">
我的第<span id="busuanzi_value_site_uv"></span>位朋友,
</span>
<span class="site-pv" title="{{ __('footer.total_views') }}">
经过<span id="busuanzi_value_site_pv"></span>次回眸与你相遇
</span>
</div>
{%- endif %}
修复每篇文章的浏览人数
这个的设置没在busuanzi.swig中,再次定位,发现是一个div叫post-meta的东西,而所有发表的博客页面都和post有关(折腾多了,经验),所以,我们在去寻找有没有大概叫post文件名的,里面有没有post-meta,这次又找到了。
打开theme/next/layout/_macro/post.swig,接着分析,首先找到不蒜子的代码。
1 | {%- if not is_index and theme.busuanzi_count.enable and theme.busuanzi_count.post_views %} |
对没错,又看到了style display none,二话不说直接删了,不删的话,会发现,网页源代码的确有不蒜子的信息,但就是不显示。
我修改后的配置如下:
1 | {%- if not is_index and theme.busuanzi_count.enable and theme.busuanzi_count.post_views %} |
如上,修改完毕。也能正常显示了。
结语
看着轻松嘛,但是我前后折腾了四个小时,学会了F12在线debug,至少还是有收获的。如果你还是不能显示,可以按照本文介绍的方法,一点点去寻找问题所在,然后解决掉。可能每个人和每个人面临的情况不一样。
授人以鱼不如授人以渔,会独立分析,解决各种问题总比会查询解决一个问题来的实在。

