某天闲来无聊的时候,恍惚的发现我竟然还有个博客?主要是太忙了。 其实是自己过于懈怠没学新东西,休息了半年多也没缓过来。尝试推送了一下,也许是某次滚动更新 Linux 的时候升级了 Node.js ,结果 Node.js 版本过高和 hexo 版本不匹配。这就导致博客推送后, github 仓库中全部的 html 文件内容为空。网上绝大多数博客都是写的降级 Node.js,但这总不是办法,所以不如升级 hexo 来解决问题。
也许在大学的时候遇到过:代码或者软件无法跑通的情况,去问学长或者老师的时候他们就会说,你用的版本太新了,新版本不好用,换成旧版本和我一样就没问题了。总会有人因为可以方便的向老师或者学长提问而屈服于选择旧软件。但从软件开发和维护的角度而言,软件在不断的更新,旧版本无人维护或功能不全。事物在不断的发展,古人都知道不要刻舟求剑,为何抱着老旧软件不放而不选择新软件呢?对于个人使用而言,咬咬牙解决一些 bug 或者版本冲突,问题也就解决了。扯远了,一共两种解决方案,分别是 Node.js 降级或者 hexo 升级,本文推荐后者。
hexo 与 Node.js 的版本对应关系
打开 hexo 的官方文档可以看到 hexo 与 Node.js 的版本对应关系:
hexo 版本 |
最低版本 (Node.js 版本) |
最高版本 (Node.js 版本) |
|---|---|---|
| 6.2+ | 12.13.0 | latest |
| 6.0+ | 12.13.0 | 18.5.0 |
| 5.0+ | 10.13.0 | 12.0.0 |
| 4.1 - 4.2 | 8.10 | 10.0.0 |
| 4.0 | 8.6 | 8.10.0 |
| 3.3 - 3.9 | 6.9 | 8.0.0 |
| 3.2 - 3.3 | 0.12 | 未知 |
| 3.0 - 3.1 | 0.10 或 iojs | 未知 |
| 0.0.1 - 2.8 | 0.10 | 未知 |
由于我的博客是在 20 年初迁移到新电脑的,hexo 是 3.9.0 的旧版本,而 Node.js 被更新到 20.3.1,也就是版本不匹配,导致博客一波被清空,各种 html 文件没有任何内容。
Plan1:Node.js 降级
打开浏览器搜索,这个就是绝大多数的解决方案。这里建议使用 nvm 管理 Node.js 的版本,之后对 nvm 换源,并安装各个版本的 Node.js。
1 | sudo pacman -Ss nvm // 安装 |
通过上述命令,如果没有遇到其他奇怪的 bug 的话,Node.js 12.0 版本就被安装成功了。由于 hexo 默认使用系统安装的 Node.js,而不是 nvm 安装的 Node.js。所以在每次更新博客时需要调用 nvm 切换 Node.js 版本进行推送:
1 | nvm use 12.0.0 // 切换版本 |
而且由于 hexo 默认使用系统安装的 Node.js,这个版本的 Node.js 不被 nvm 所管理,所以每次推送必须使用 use 命令来切换版本,这个就很繁琐,不够优雅。下述命令是无法起作用的:
1 | nvm alias default 12.0.0 |
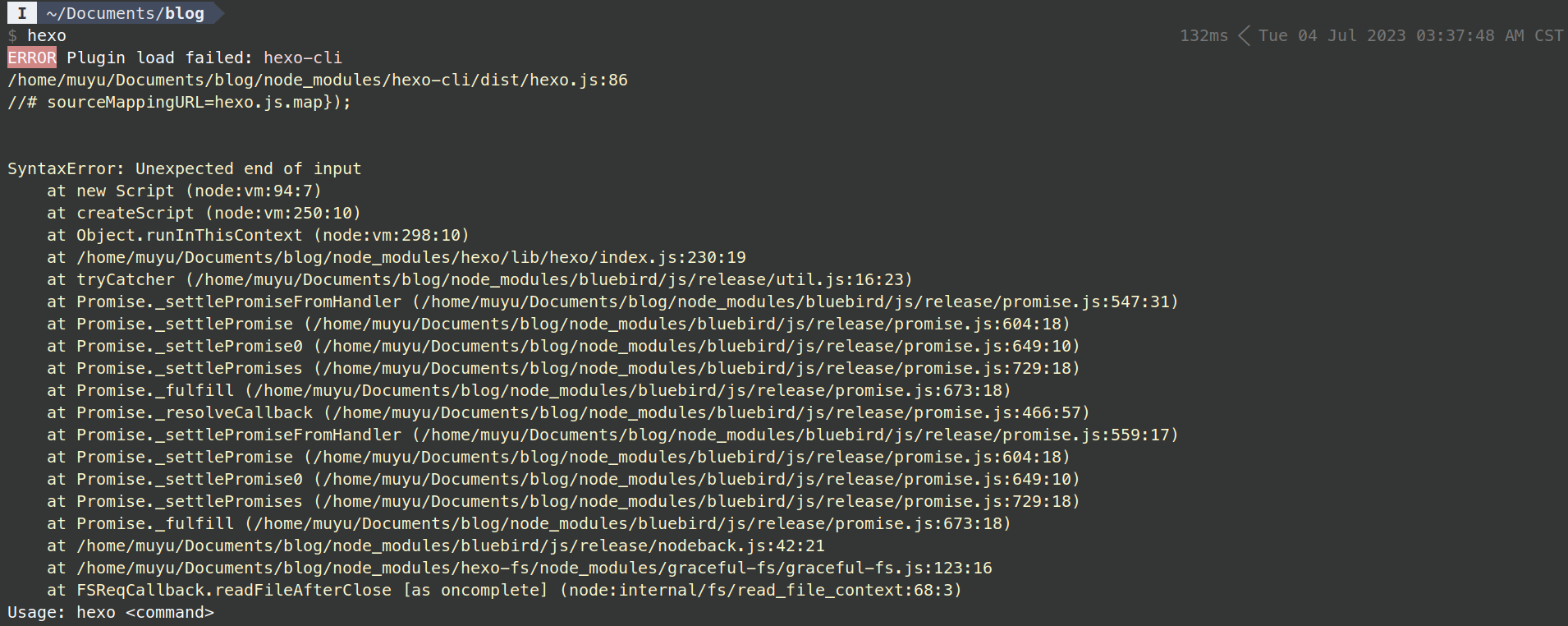
此时虽然能推送博客,但由于 hexo 版本过低,在推送时仍然会提示有异常信息:ERROR Plugin load failed: hexo-cli,反正就看着很不爽。

此外,我使用了 fish 终端,这个终端安装和使用 nvm 有些许的费劲,这里给个教程,防止未来某天我自己忘掉。
Plan2:hexo 升级
如上所述,软件升级是不可避免的,每次推送博客需要使用 nvm 去切换版本也过于繁琐。那不如直接升级 hexo 一劳永逸?
我当时是卸载了全部的 npm,Node.js hexo 重新安装。备注:nvm 是 Node.js 的版本管理工具,npm 是 Node.js 下面的库安装工具,类似 python 的 pip:
1 | npm uninstall hexo-cli // 卸载 hexo |
之后,给 npm 换源,并安装 hexo 即可,备注:如果安装无响应或无权限,给下面的命令加个 sudo 即可。
1 | npm config set registry https://registry.npm.taobao.org // 换源 |
但是呢我发现,安装后的 hexo 依然是 3.9.0 的旧版本,所以我选择给 hexo 升级,同样,下面的命令如果无法执行时,就加个 sudo。
1 | npm cache clean -f //清除缓存 |
这样,就升级了 hexo,本文升级到了 6.3.0,正好适配最新的 Node.js,推送博客没有任何问题。
由于我的博客主题配置文件好多年没有更新,而最新的 hexo 和博客的 _config.yaml还有一个冲突:external_link 报错,只需要打开博客配置文件 _config.yaml,找到:
1 | external_link: true # Open external links in new tab |
修改为:
1 | external_link: |
至此,hexo 推送博客时没有任何报错,清清爽爽。
一些彩蛋
当时本人对于如何解决这个问题也是一头雾水,胡乱的查阅各种文档,走了很多弯路,试了很多错,在无数次卸载重装后解决了问题。期间一个手滑把 node_modules 给删除了,后面重新安装了数学渲染的库,但 equation 和 aligned 这种环境依然无法被正确渲染,处于乱码的状态,按照这一文章可以正确修复行间公式无法渲染的漏洞。
该上班了,学到新知识后也许博客可以勤快的更新起来?哦对还有,查阅文档时看到的一个乐子: