首先,如果你是想来搭建博客的小白,那么这篇文章不适合你,这篇文章写的优化博客是一些进阶操作。常见的:文章字体、打赏按钮、图片加载、数学公式、音乐链接、不蒜子统计等等等等,网上一搜一大把的我都认为是常规设置,本文在详细描述。而本文收录的进阶优化有:
- 降低网页功耗
- 快速加载博客
此外,本次优化仅针对next主题,但其他主题也可参考借鉴优化思路,只是操作方法不敢保证完全一致。
降低网页功耗
起初,我还真没在意网页的功耗问题,首先举个例子明白功耗是干什么用的。假设,你打开电脑,不管是写word,听音乐还是看电影,只要电脑在工作就会产生功耗,单位是瓦(W)。一般打开网页和浏览网页的功耗是10W~15W左右(我亲手测过),而你笔记本的电池是60Wh的,那么你笔记本在满电、不充电的情况下,浏览网页的时长大约为6小时($60\text{Wh} \div 10\text{W} = 6\text{h}$)。而浏览网页的同时,如果再有一些写word,听音乐或者跑程序的操作,那么电脑的续航时长也就4小时左右。
这就是笔记本续航的粗暴计算方法。但是很遗憾,市面上常见轻薄本的电池均为60Wh左右,但都在宣传自己笔记本续航高达10小时以上,我实在不能理解这是怎么计算出来的。所以,买电脑的时候不要看它吹嘘的续航时间多长,应该看电池是多少Wh的。
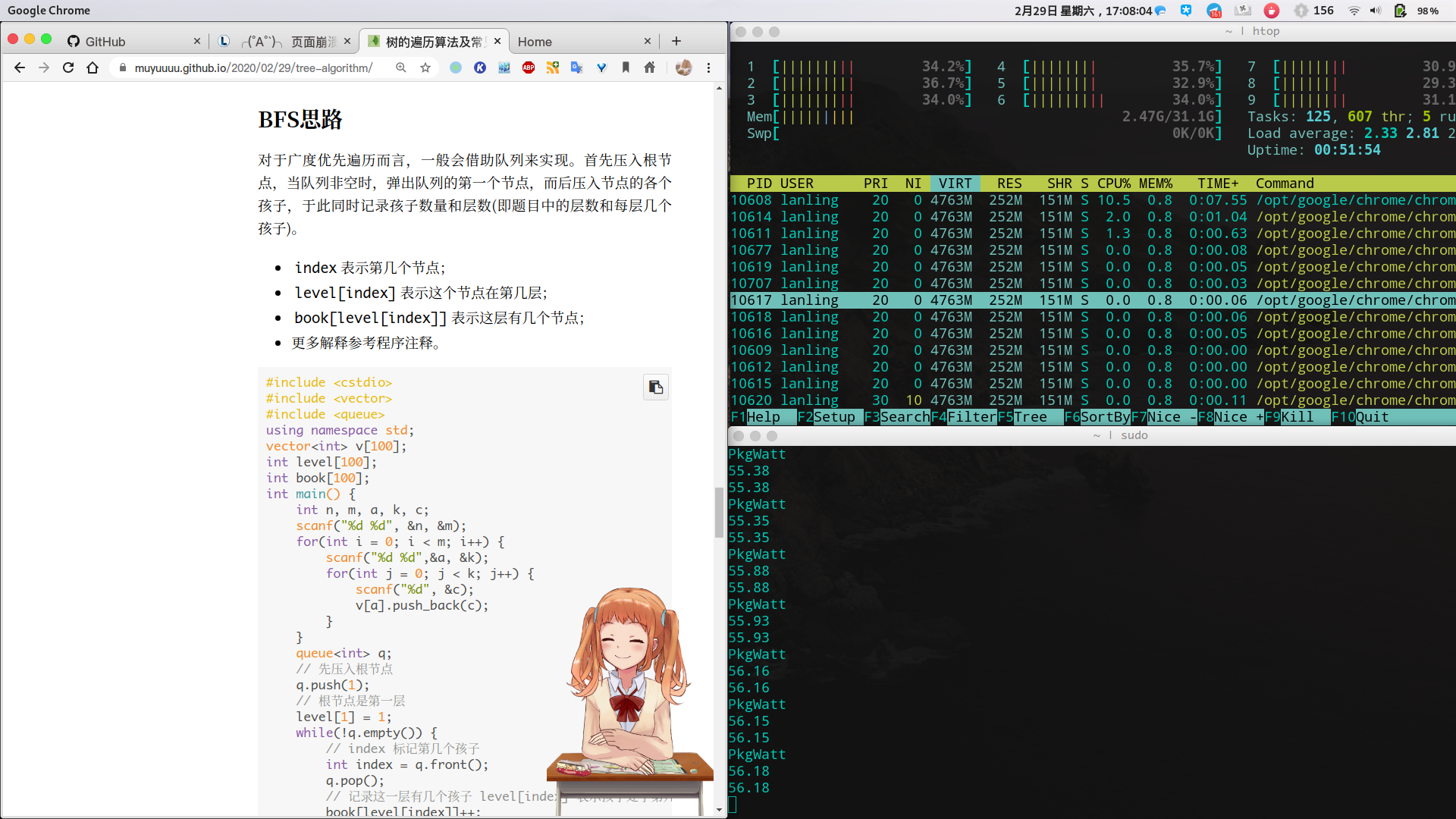
扯远了,回归正题,如何降低博客的功耗呢?我第一次发现问题是在Linux系统中,打开我的博客后发现,电脑风扇在飞速旋转,键盘也开始发烫。嗯?这是为何,我也没载入杀病毒啊。找了一个查看功耗的命令显示下现在的功耗。右上角为查看CPU,内存等利用率,右下角为功耗,单位W。可以看到,我博客当初的功耗为55W。

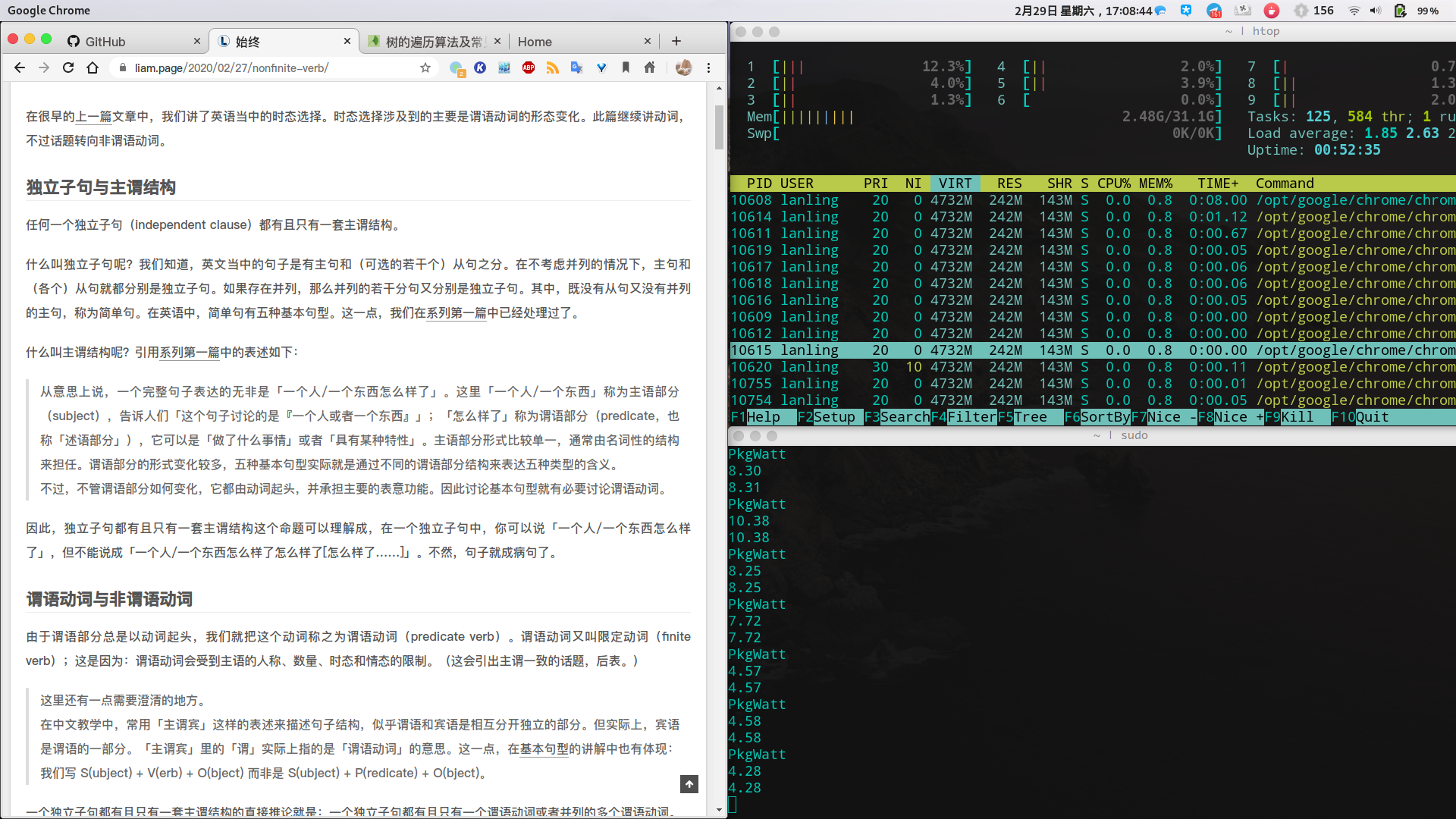
经过一段时间的排查变量实锤了一个现象:观看我的博客,功耗飞速上升到55W,CPU利用率10%,然后关闭我的博客,功耗降低到1W左右,极度真实。55W的功耗,意味着,我笔记本在看我博客的时候只能保证一个小时的续航,岂不给看我博客的用户带来极度不良体验?我寻思我就看个网页不至于啊,那么看一下别人同款next主题的博客,什么?5W?CPU利用率从10%降到了0%,见鬼了?不行,得优化。

废话扯多了,优化的方案无非就是排除变量,(毕竟我不会前端无法确定哪个插件的功耗影响有多大)。索性打开了主题文件夹(非站点文件夹)下的_config.yml文件,大不了一个一个改。
我看到了其中的minify, lazyload, quicklink, pjax, jquery, SEO, baidu_push等等一些列配置,发现,问题丝毫没在这些上面,且与我魔改主题的字体,颜色都无关。不绕弯子了,问题出在live2d这个看板娘上,就是他导致的过高的功耗。注意,不仅要在博客里关闭看板娘,还要删除安装在站点文件夹下node_modules里面的live2d的配置文件。(因为我最开始也只是关闭,结果发现看板娘还在,索性在。后续就正常很多了,功耗也降低了下来,希望看我博客的人能有一个好的体验感。node_modules文件夹里面搜索名称含有live2d的文件,全部删除,live2d才正式在我博客里消失)
优化博客访问速度
如果你不幸的读到了这里,我先引入next官方的一句话吧:DO NOT EDIT THE FOLLOWING SETTINGS UNLESS YOU KNOW WHAT YOU ARE DOING,意思是:不要改以下的配置,除非你知道自己在干什么。
很高兴,我不知道我在干什么,但我想改改看。(当然,如果你迫切想优化博客,可以跟随我的步伐一起魔改,否则本文对你来说就到此结束了)。但是next官方对每个选项都给了注释,仔细读一读,也不是很难改。
pjax是一个jQuery插件,它提供了极速的浏览体验,并且保持了真实的地址、网页标题,浏览器的后退(前进)按钮也可以正常使用。没学过前端的我只注意到了pjax能提速,其他一概不懂。好,那就直接开启设置。以下所有操作均在主题文件夹下的_config.yml文件里进行。
第一步,将pjax: false改为pjax: true,先开启,而后,在vendors选项中,将注释取消,即导入这么一句话,指定CDN的链接即可。
1 | pjax: //cdn.jsdelivr.net/gh/theme-next/theme-next-pjax@0/pjax.min.js |
之后你博客的访问速度就能飞速提升啦~
其余杂项优化
minify,意思是不push无关的东西,看着有用,改为true。quciklink,官方的解释是:Faster subsequent page-loads by prefetching in-viewport links during idle time。翻译过来的意思就是:在打开网页后,趁你不注意加载网页中的链接,以此加快后续网页的访问速度。看样子有用,先改为true,在将vendors选项里的quicklink注释给取消掉,方法同pjax。lazyload,同样先看官方解释:LazyLoad is a fast, lightweight and flexible script that speeds up your web application by loading your content images, videos and iframes only as they enter the viewport。翻译过来的意思就是:图片进入窗口我才加载,在网页最后面的图片、视频啥的文件我先不加载,看到那里在加载。因为用户可能看不到网页结尾,那么在打开网页的时候就加载网页结尾处的图片是没意义的,这不利于提高浏览速度。既然如此,增加这个配置,方法同pjax,先改为true,在去vendors里面加上链接。
注意事项
以下情况仅供参考。关于pjax要补充一点,如果在页面里设置了不蒜子来统计人数和每篇文章的访问量,那么,最好不要开启pjax。因为设置pjax后,每个页面中的不蒜子统计可能不会加载,意思是,别人看了你的文章但是你没统计。就像这样:

这只是我实践出来的结论,所以,我选择关闭pjax,开启quicklink和lazyload也同样能秒开博客~。
但是,在我更新Next后,就又没这个问题了,我现在是pjax和lazyload都在启用。
代码参考
我把上述全部的配置代码放到了网上,如果还是不懂如何设置可以对照参考。点我过去。

